Como mejorar tu diseño basado en la Unidad Visual y los Principios de Gestalt

Un buen entendimiento de los principios de Gestalt pueden ayudar a los UX Designer a crear unos mejores diseños, brindando una experiencia más intuitiva y centrada en la percepción visual.
El primer concepto de composición del que quiero hablarles es de la Unidad Visual, y es que debemos entender que nuestro cerebro cuando ve algo, cuando estamos percibiendo el mundo en general, trata de simplificar todo, trata de hacerlo para poder entenderlo.
Hay una rama de la psicología que surgió en Alemania a principios del siglo XX. La Gestalt, lo que buscaba era entender eso, entender cómo funciona el cerebro, para entender las formas. Fue Christian von Ehrenfels, un filósofo austriaco, quien dio nombre a este movimiento en Las cualidades de la forma, la cual fue su obra más importante.
Los máximos representantes de la psicología de la Gestalt fueron: Max Wertheimer, Wolfgang Köhler, Hurt Koffka y Kurt Lewin.
No hay una traducción perfecta en castellano para el término “gestalt”. Pero podemos interpretarlo como “totalidad”, “figura”, “estructura”, “configuración” o “unidad organizada”.
Los principios de Gestalt son una rama de la psicología que trata de entender cómo funciona el cerebro para entender las formas a través de la simplificación.
…
5 principios de Gestalt aplicados al diseño
En realidad existen 11 principios de Gestalt, pero en este artículo hablaré de cinco de los principios, ya que me parece que condensan muy bien cómo funcionamos y cómo creamos unidad a través de la simplificación:
- Principio de la semejanza
- Principio de la continuidad
- Principio del cerramiento
- Principio de la proximidad
- Principio de fondo-figura
Las figuras similares parecen tener la misma forma. Su semejanza puede deberse a tener un color parecido, a su forma o a cualquier característica que nos permita establecer un paralelismo entre ellas.
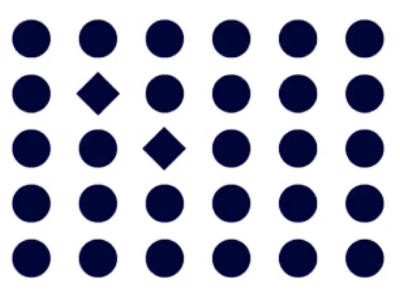
En la imagen que a continuación presento, nos llama la atención algunas formas que no son como las demás. Al ver esta imagen, asumimos que los círculos forman parte de un grupo y los rombos son parte de otro grupo, este es el principio de la semejanza.

Semejanza - Forma
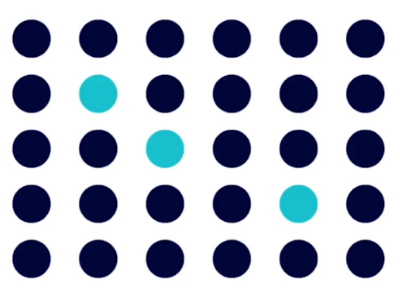
La semejanza no es sólo agrupar los elementos por su forma. Si mantenemos los círculos pero cambiamos un poco el color funciona exactamente igual.

Semejanza – Color
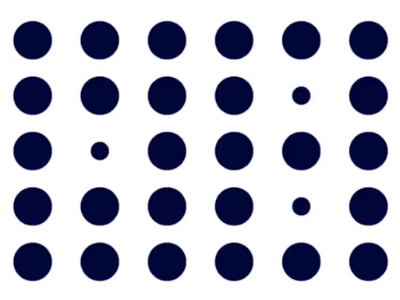
También podemos ver el principio de la semejanza en la diferencia de tamaño, funciona exactamente igual, son diferentes valores, que separan a un grupo de otro que funcionan como dos unidades.

Semejanza – Tamaño
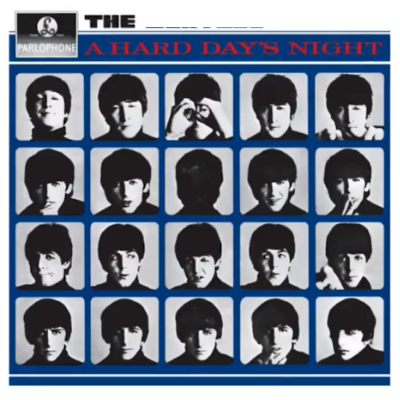
Aquí les muestro un ejemplo, en el cual hay una retícula de formas, pero hay un elemento que destaca apenas lo vemos, es George Harrison que está volteado, hay pequeñas diferencias entre todas las imágenes, pero como tendemos a simplificarlo, hay uno que se ve diferente e inmediatamente, nuestra atención va allí.

Cover de los Beatles
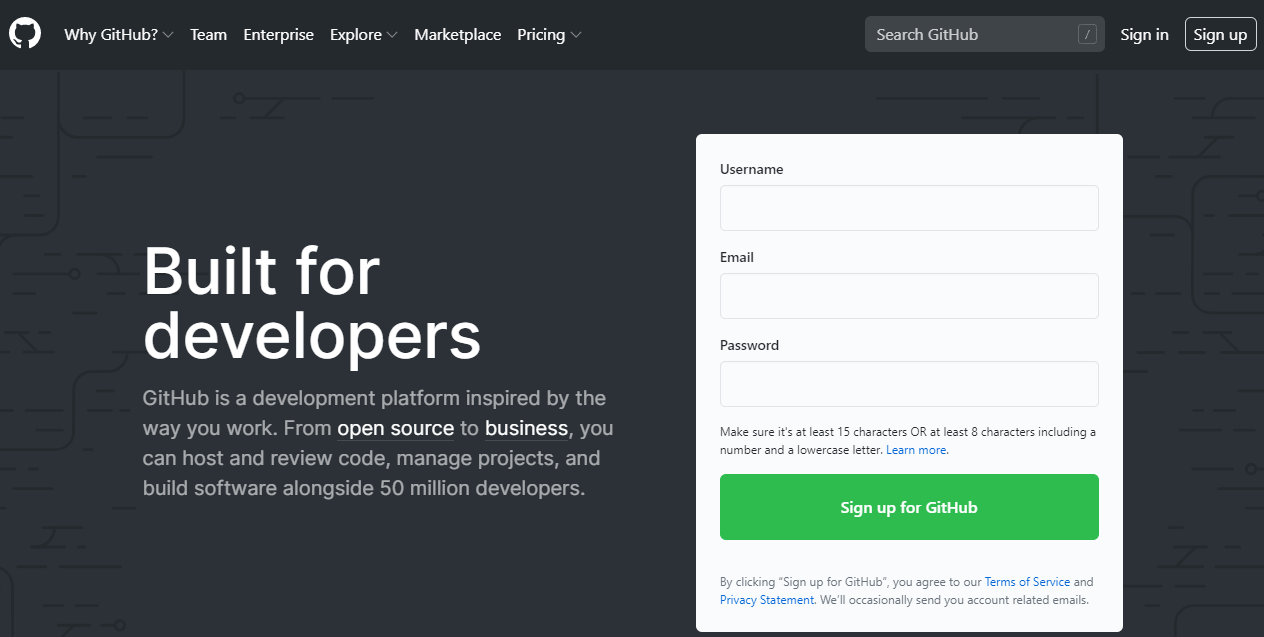
Ahora bien, si nos vamos al mundo web o de interfaz de usuario, podemos observar la siguiente pantalla de login de Github.

Podemos observar que el elemento que destaca en este diseño, es el botón verde que dice Sign up, el mismo botón se presenta en la barra superior al lado derecho. Nosotros no tendríamos que leer que el botón de arriba y el botón de abajo dicen “Sign up”, automáticamente conectamos y asumimos que ambos cumplen una función similar o la misma función.
En el mundo web o de diseño de interfaces suele ocurrir lo mismo en los campos de textos de los formularios que se ven similares: el nombre de usuario , email y password, por lo que asumimos que van a cumplir una función cercana. Es este entonces el principio de la semejanza.
2.- Principio de la continuidad: Preferimos ignorar los cambios bruscos que se dan en una imagen que estamos observando. Generalmente, nos fijamos más en las características de un estímulo que nos permiten percibir una continuidad suave.

Podríamos decir que hay una línea azul brillante y la otra que es la más oscura, nuestro cerebro sin importar esa diferenciación de color, va a realizar una lectura continua, la lectura más fácil y en este caso la lectura más fácil va ser: un arco que baja y una línea horizontal.
Este principio de continuidad es muy aplicado en logotipos.
Por ejemplo:

En este logotipo la H nos insinúa una curva que continúa inmediatamente y termina en una hoja de maple o de arce.
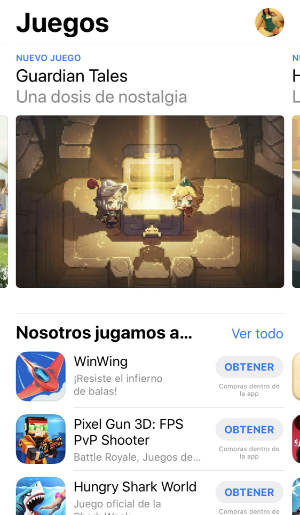
Otro ejemplo aplicado a la interfaz de usuario es la vista de la App Store en el Iphone.

Ejemplo de continuidad - App Store en Iphone
“En occidente, estamos acostumbrados a este tipo de lectura (de arriba hacia abajo), pero algo brillante en este diseño nos sugiere otro tipo de lectura”, nos ponen un pedacito de lo que sigue a la derecha y un pedacito de la imagen previa a la izquierda, eso inmediatamente nos comunica una línea de continuidad y ya sabemos que hay algo más allá, entonces rompemos la lectura tradicional para ver que hay más opciones en la lectura horizontal.
3.- Principio del cerramiento: Es esa tendencia de los humanos a completar las formas que no están completas.

En este ejemplo, nuestro cerebro automáticamente va tender a completar el círculo. Este concepto es muy utilizado en los logotipos ya que no todo lo tenemos que tener completo o terminado, sólo basta con sugerirlo.
Algunos ejemplos:

WWF Logo. El Fondo Mundial para la Naturaleza

Logo de NBC - National Broadcasting Company
Este logo lleva un detalle con una sutileza increíble, la figura del pavo real.
4.- Principio de la proximidad: Los elementos más cercanos entre sí tienden a formar agrupaciones como si se trataran de un mismo conjunto.

Crea unidad a partir de elementos que están cercanos.
Este principio hace posible logotipos como este, inmediatamente leemos una unidad, que está hecha de pequeñas partes, pero el mensaje principal es una U completa.

Si llevamos este principio al diseño de interfaces, podemos encontrar cosas como esta:

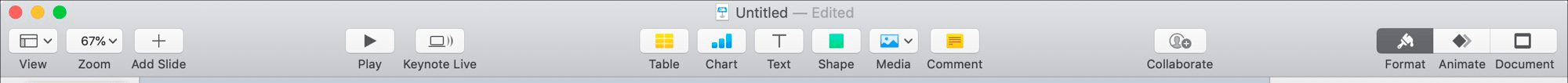
Barra superior de la herramienta Keynote
Sólo necesitamos una separación para saber que los elementos del grupo de la izquierda realizan alguna cosa relacionada entre ellos, el grupo del medio tiene alguna relación y el del grupo de la derecha otra relación entre ellos.
Así de fácil, estamos comunicando cómo funcionan las cosas y estamos entregando un mensaje, ya sea para el comportamiento de interfaces, tipografías, para diseño editorial o lo que sea, la proximidad comunica muchísimo y crea una idea entre los elementos que están más cerca.

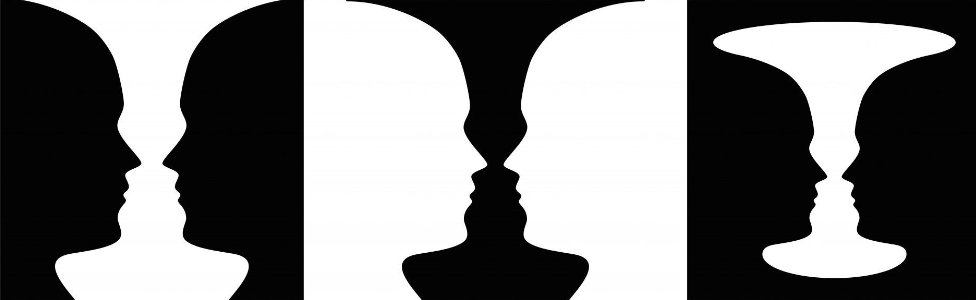
Copa de Rubin
Este es un ejemplo clásico de lo que es fondo y figura, o vemos las dos caras o vemos el candelabro, pero no podemos ver las dos cosas al mismo tiempo.
Esto sucede, porque siempre que vemos una figura, intentamos separar lo que es la imagen de lo que es el fondo.
Como ejemplo utilizado en logotipo tenemos a:

Aquí directamente vemos las dos flechas, pero hacemos switch inmediatamente y completamos la lectura de la palabra, esto nos permite llegar a una síntesis muy precisa en lenguaje visual.
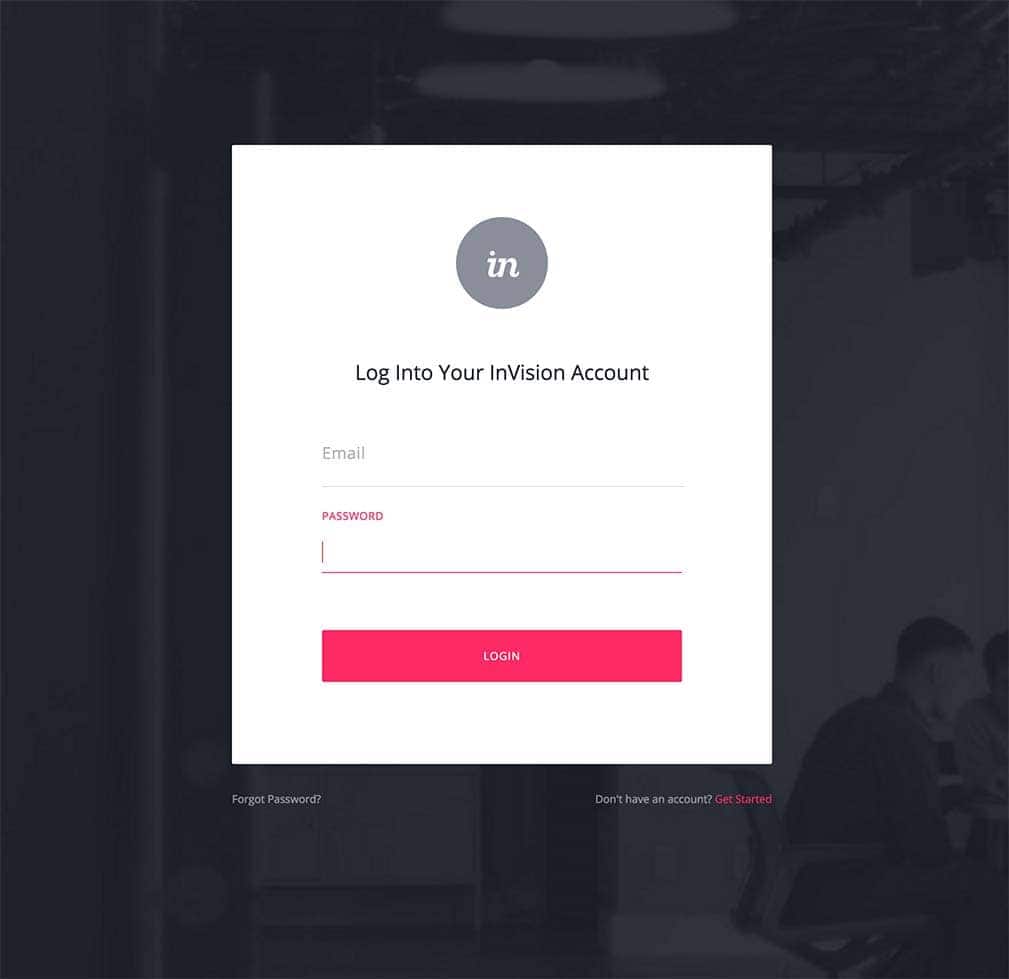
Otro ejemplo de fondo y figura aplicado a interfaz de usuario es el proceso de registro de invision.

Proceso de login de la aplicación Invision
En esta interfaz vemos como hay un gran fondo, es la imagen con opacidad muy baja, luego tenemos algo en el frente, a su vez tiene capas adelante y podemos observar un botón que resalta y que a su vez está contenido en un fondo.
Conclusión:
Los principios de Gestalt pueden auxiliarnos en retos diarios tan habituales como la resolución de problemas, nos anima a ser más creativos y organizados.
Los personas vinculadas al mundo de la comunicación y la creatividad; como los artistas, diseñadores o publicistas, tienen que conocer muy bien la teoría de la Gestalt para captar la atención de su audiencia.
Saber cómo interpretamos las imágenes es esencial para poder crear y mejorar nuestros diseños con pequeños “detalles”, que permitan transmitir nuestros mensajes y establecer una diálogo eficaz con el público objetivo.
Muchas gracias por leer este artículo. Espero que la corriente de la Gestalt te haya resultado inspiradora🙂
Puedes localizarme en:
 English
English Español
Español