7 Principios UX para construir buenas experiencias digitales

Entender cómo y por qué tomar decisiones para una buena experiencia de usuario al diseñar interfaces tiene un largo camino, hoy me gustaría compartir algunos principios de UX y cómo estos nos ayudan al momento de crear nuestros productos.
Uno de los más famosos es el principio de Steve Krug, el gurú de “la usabilidad”, cuyo título del libro coincide con el primer principio “No me hagas pensar”.
- No me hagas pensar

Muchas veces como usuario, tenemos muy poco tiempo cuando queremos interactuar con algo, deseamos realizar o completar una tarea y lograr un objetivo lo más rápido posible.
Cuando haces que el usuario se cuestione y formule preguntas en su cabeza ¿Cómo hacer esto o aquello? Estas haciendo mas lenta la interacción del usuario con el producto.
Ejemplo:
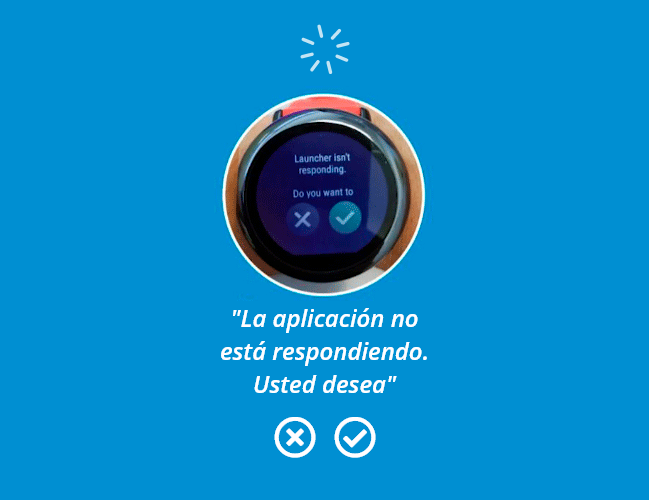
En la siguiente imagen, es la interfaz de un smartwatch cuando no funciona correctamente, el mensaje y los iconos que ofrece no son claros, nos hace preguntarnos ¿Qué debo hacer? ¿Deseo cerrar el mensaje? ¿Deseo cerrar la aplicación? O ¿Estoy aceptando que la aplicación no funciona? ¿Estoy aceptando el mensaje? No lo sé.

El mensaje no es claro
Es a lo que se refiere Steve Krug, a ese tipo de preguntas que obligan al usuario a pensar, debería ser una tarea más sencilla, es un mensaje y sus respuestas deberían ser de Sí o No.
2. Ley de Fitts

Lo que nos quiere decir, mientras más distancia me pongas para cumplir ese objetivo más difícil va ser poder realizarlo.
Ejemplo:

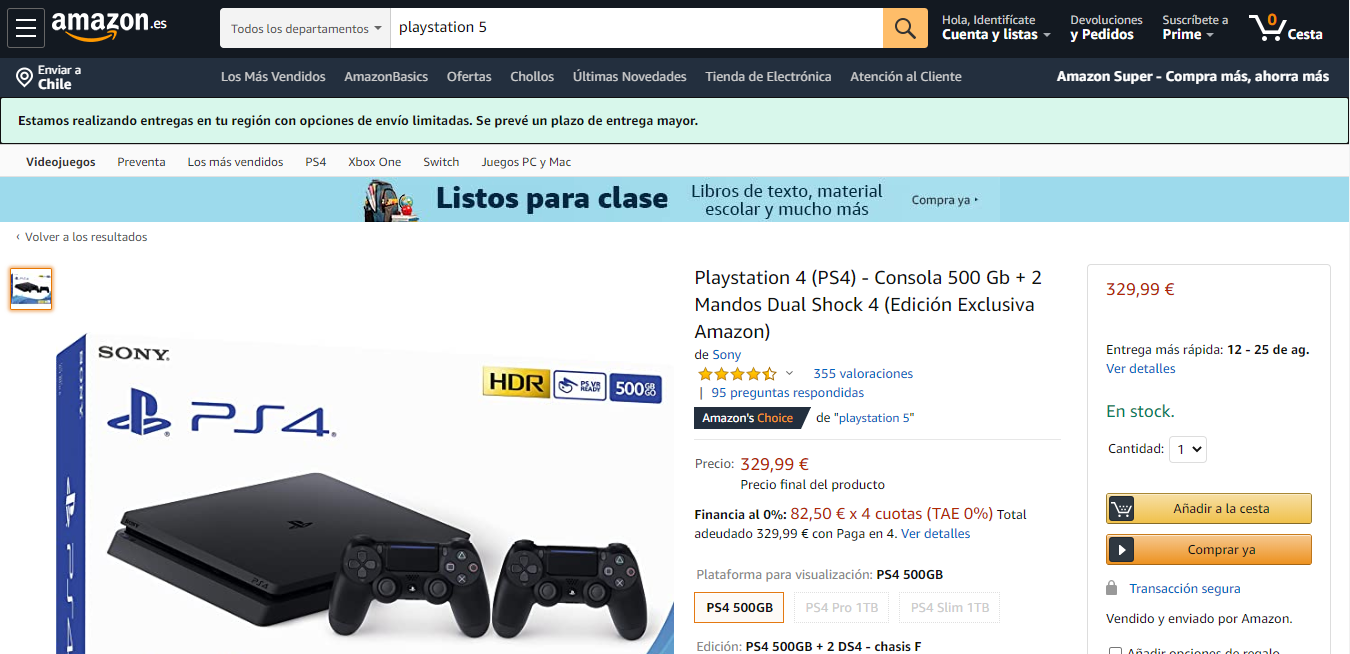
Botones de compra claros
Podemos observar que en la página de Amazon, siempre tenemos disponible el botón de Añadir al carrito o de Comprar ya, ubicado a la derecha en la parte inferior de nuestra pantalla. Esto se debe a que cuando nosotros estamos navegando, habitualmente esa posición del cursor es la más cercana a nosotros y de esa manera Amazon, nos está facilitando que tú compres más rápido.
Precisamente por esa razón, no sólo el color del botón resalta, también lo hace el tamaño del botón, es lo suficientemente grande para así no tener problemas en completar el objetivo de realizar la compra.
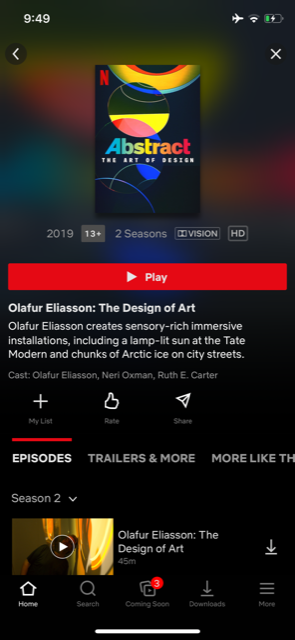
Otro ejemplo claro lo tenemos en las opciones de reproducción de Netflix, Spotify, nos invitan a la acción directa “dar al play”.

Netflix, nos invitan a la acción directa “dar al play”.
3. Ley de Hick

Es parecida a la Ley de Fitts, porque también habla acerca de los tiempos.
La ley de Hick, se refiere a que cuantas más opciones le ponemos en nuestra pantalla, más difícil será completar el objetivo.
Ejemplo:

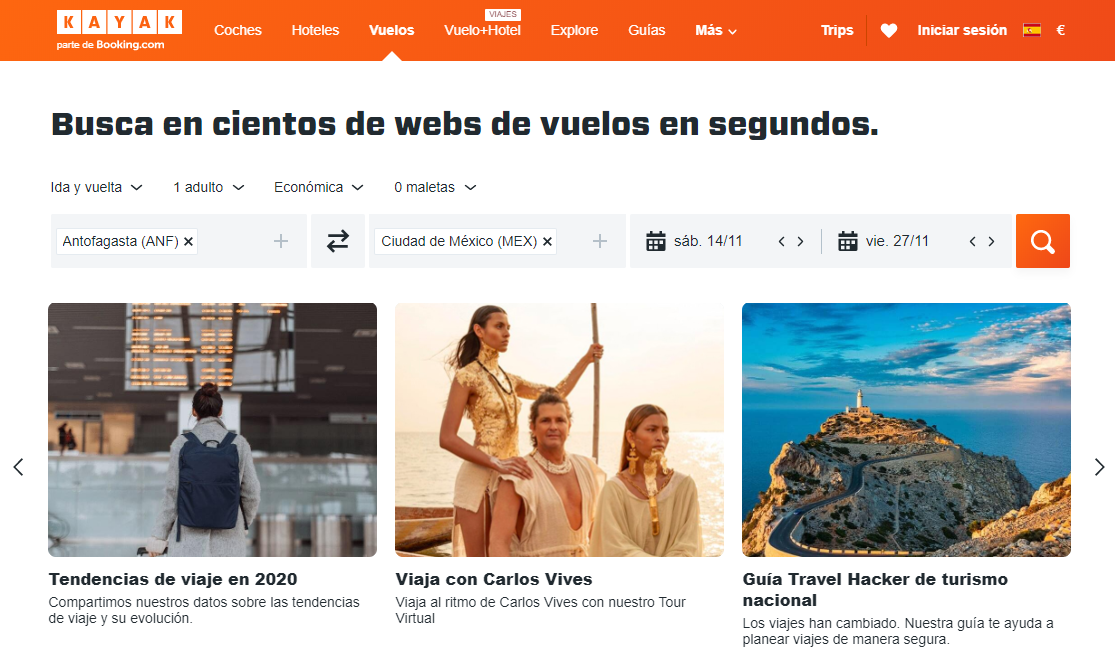
Kayak tiene una de las interfaces más limpias y sencillas en el tema de realizar la compra de billetes en línea. Te animo a compararla con otros sitios de compra de billetes online, normalmente te piden datos como:
¿Dónde estás? ¿Hacia dónde quieres ir? ¿Cuáles son las fechas de tu viaje?¿Cuántas personas van a viajar?¿Va ser un vuelo sólo de ida? o ¿Es de ida y vuelta?
Como puedes observar, tenemos seis opciones y lo que suelen hacer en otros sitios web es: “ah, son seis opciones, pues pongámosle un formulario con seis opciones” 🙁 esto hace que sea más complicado completar los datos.
En el caso de Kayak, lo ha simplificado, toma decisiones por ti, sabe que casi siempre el vuelo va ser de ida y vuelta, que quizás vas a viajar solo, entonces se enfoca en las tres cosas más importantes. ¿A dónde vas? ¿De dónde vienes? Y ¿Cuándo vas a viajar? De esta manera te ayuda a evitar hacer preguntas en tu mente, pocos pasos a realizar y facilitarte el proceso de compra.
4. Ley de Jakob

Uno de los mejores ejemplos para hacer referencia a esta ley, son los sitios de streaming o sitios para ver series y películas online como Netflix. Ahora bien, Netflix fue uno de los primeros en crear este tipo de interfaz, pero si lo comparamos con Amazon Prime, HBO, etc.; puedes ver que las interfaces son parecidas y es precisamente a eso lo que se refiere Jakob Nielsen.
No quiere decir, que los creadores de Amazon Prime, de HBO no sean creativos, lo que pasa es que están diseñando las interfaces para aquellos usuarios que ya tienen experiencia con otras interfaces y se familiaricen con ellas.
Ejemplo:
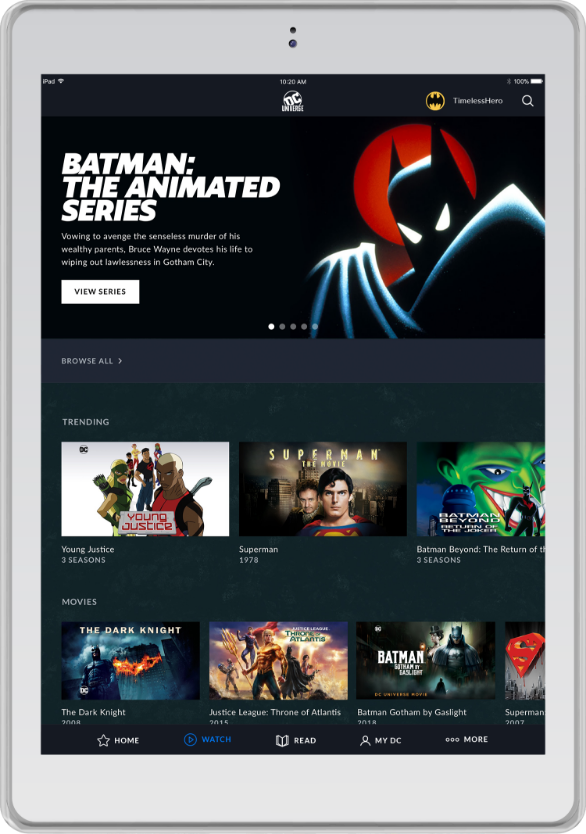
DC Comics hace un par de años lanzó su plataforma de películas, cuya interfaz es muy parecida a las que ya conocemos, el objetivo del diseño es claramente que sea fácil de percibir por el resto de los usuarios y que se sientan familiarizados con la plataforma.

5. Ley de Miller

Es por eso que a día de hoy, podemos observar que muchos sitios web suelen ser más simples y sencillos, sin tantas opciones de menú para facilitar la interacción con el usuario.
Ejemplo:

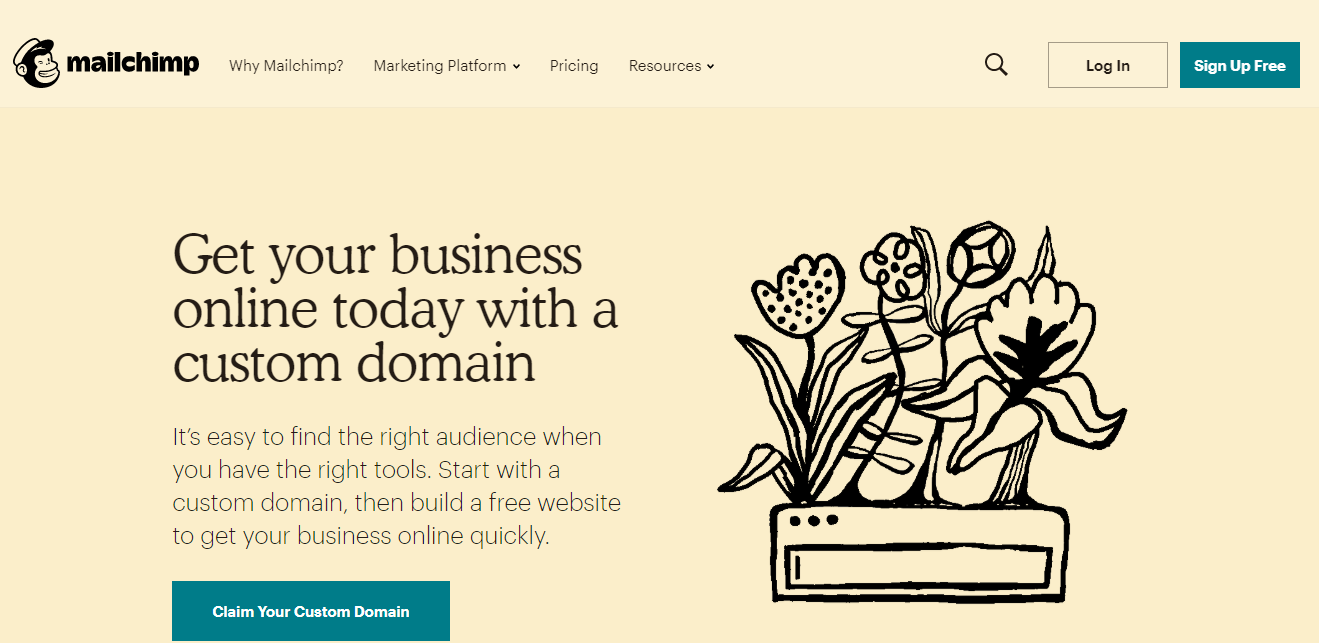
Página principal de Mailchimp
En la imagen, se puede observar cuatro opciones de menú importantes y dos botones, uno el de entrar a mi cuenta y el otro de crear una cuenta nueva. Es evidente que aquí se está aplicando y siguiendo la “Ley de Miller”, en la cual nos indica que las personas no recuerdan más de 7 elementos cuando están interactuando con algo.
A parte de las Leyes hay otros elementos que se llaman Efectos.
6. Efecto de Von Restorff

Esta teoría fue acuñada por Hedwig von Restorff (1906–1962), una psicóloga alemana que centró su trabajo alrededor de las ideas de la psicología Gestalt.
Este efecto se basa en la posibilidad que siempre recordamos cosas que se destacan sobre los otros objetos de una manera visual, ya sea por formas, tamaños y colores.
Ejemplo:
En este caso, Sketch en su página de inicio, destaca la opción probar el producto gratis.

Otro ejemplo de uso:

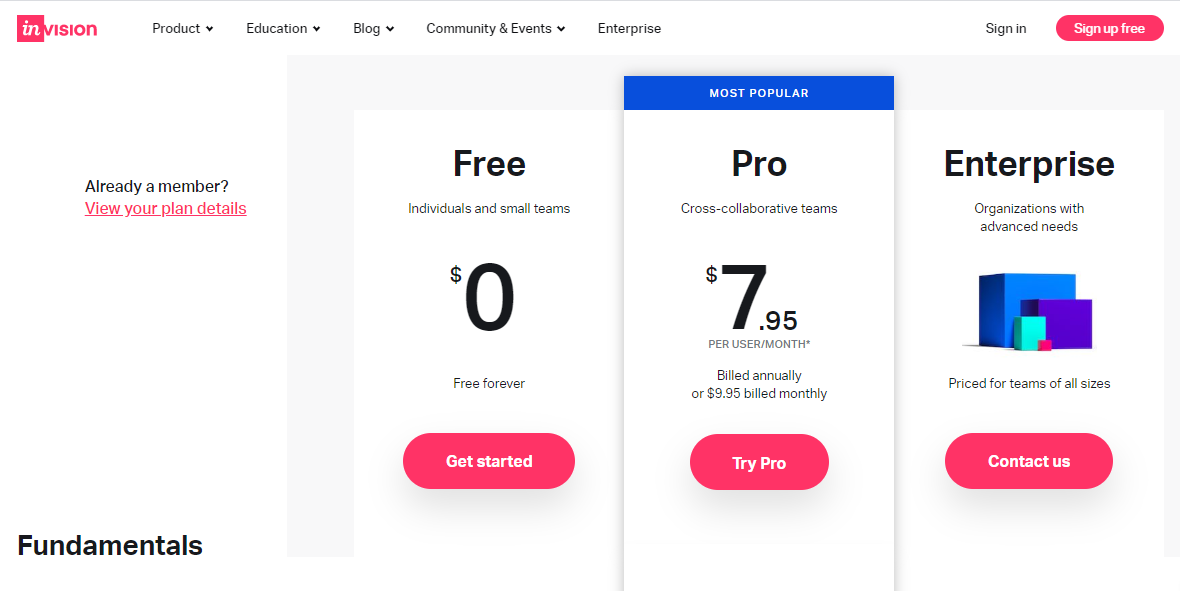
Precios de las tarifas del producto Invision
Por lo general los diseñadores UX utilizan el efecto de Von Restorff todo el tiempo: cuando en un formulario existe un campo con error “aplicamos este efecto”, cuando estamos ubicados sobre la opción del menú de alguna página web, en una oferta especial o algún anuncio que quiera destacar por sobre los demás.
Sin embargo, este efecto solo funciona si sólo hay pocos estados diferentes para seleccionar. De lo contrario no obtendremos un buen resultado.
7. Efecto de Zeigarnik

El efecto de “Zeigarnik” es una función que tiene nuestro cerebro para recordar las tareas inacabadas.
Lo que nos interesa es lo que ocurre cuando dejamos algo a medias y es que no podemos quitárnoslo de la cabeza.
Ejemplo:
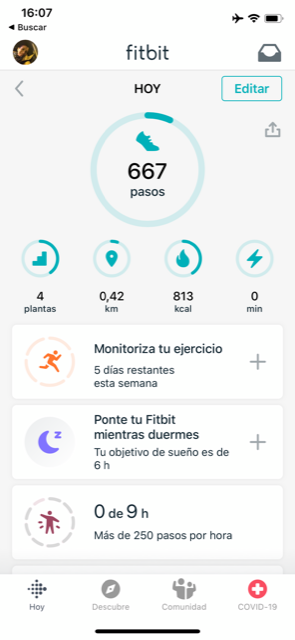
La app de Fitbit, suele indicarte lo que te falta para completar una tarea.

Eso nos motiva a completar los pasos para lograr el objetivo que tengamos trazado y llegar a tu meta diaria o quedarte sentado y no lograrlo, de eso es lo que habla este efecto.
Otro ejemplo:

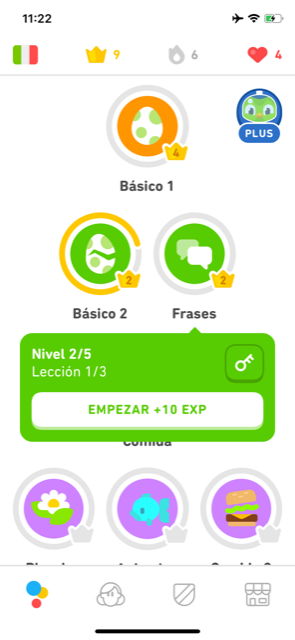
App Duolingo, mostrando el progreso de tu aprendizaje
Nos motiva más algo que está pendiente por completar que algo ya realizado.
Conclusión:
Recuerda que el objetivo principal del usuario es conseguir alcanzar su objetivo con el mínimo esfuerzo posible.
Comienza a utilizar estos principios de forma inteligente y ten siempre en cuenta que una mala experiencia o un mal uso de estos principios probablemente frustre o cause que el usuario se vaya al sitio de la competencia.
Gracias por haber llegado hasta aquí, espero comiences a aplicar estos principios en cada uno de los retos de diseño que te plantees. 😉
Puedes localizarme en:
 English
English Español
Español
One Response
I like the helpful info you provide in your articles. I will bookmark your weblog and check again here frequently. Dacia Clemente Marva