
El Reto
Facilitar el día a día del personal de bibliotecas que hacen uso de la herramienta Absysnet y que sean lo suficientemente autónomos en sus tareas, disminuir el número de incidencias recurrentes y disminuir la inversión que se realiza en formación a personal nuevo.
Mi Rol
Liderar el proceso UX, evangelizar a stakeholders y equipo involucrado para comenzar a adoptar el pensamiento de diseño centrado en el usuario. Colaborar de forma directa con el de marketing y equipo técnico sentando las bases del diseño responsive.
La duración del proyecto fue de 7 meses, cambiaron las prioridades y comenzamos con OPAC Discovery.
Algunas barreras, fricciones con las que nos encontramos y cómo los solucionamos
En el equipo existían ideas preconcebidas de cómo llevar a cabo el proceso de diseño.
No se contemplaba al usuario en el proceso de diseño.
- Para mitigar los sesgos, comenzamos a definir los objetivos en términos de entender, aprender y comprender sobre los comportamientos del usuario.
- Ser conscientes del problema, uso y buscar otras alternativas.
- Algunas de las técnicas para obtener datos en los cuales basar las decisiones del diseño fueron: evaluación heurística, observación en contexto de usuarios y análisis de datos del departamento de soporte.
El lenguaje de la herramienta no estaba enfocado en el usuario actual
El 40% de los usuarios actuales y de los futuros usuarios venían de sectores diferentes al de la formación de bibliotecario y tenían graves problemas con entender el lenguaje de la herramienta y se perdían fácilmente en la aplicación.
- Se trabajó en modelos mentales y flujos de pantallas.
- Se puso énfasis en mejorar los términos utilizados y estandarizar iconos.
- La arquitectura de la información era muy rudimentaria, se hizo uso de herramientas como Card Sorting para reorganizarla y luego validarla a través de Tree Testing.
El desbordamiento del equipo de soporte
El equipo de soporte tenía gran número de incidencias recurrentes, se invertía mucho tiempo en dar formaciones constantemente a los nuevos usuarios de la herramienta.
- Se detectaron aquellos procesos con mayor relevancia, importancia y urgencia para mejorar su accesibilidad y usabilidad.
- Se planteó automatizar procesos.
El usuario se encontraba con todas las opciones en un mismo lugar, sin una distinción clara de lo que podía o no realizar: consultar, catalogar, contribuir, etc; esto generaba confusión y frustración para lograr completar sus tareas.
- Se planteo dividir en dos la manera de gestionar la herramienta:
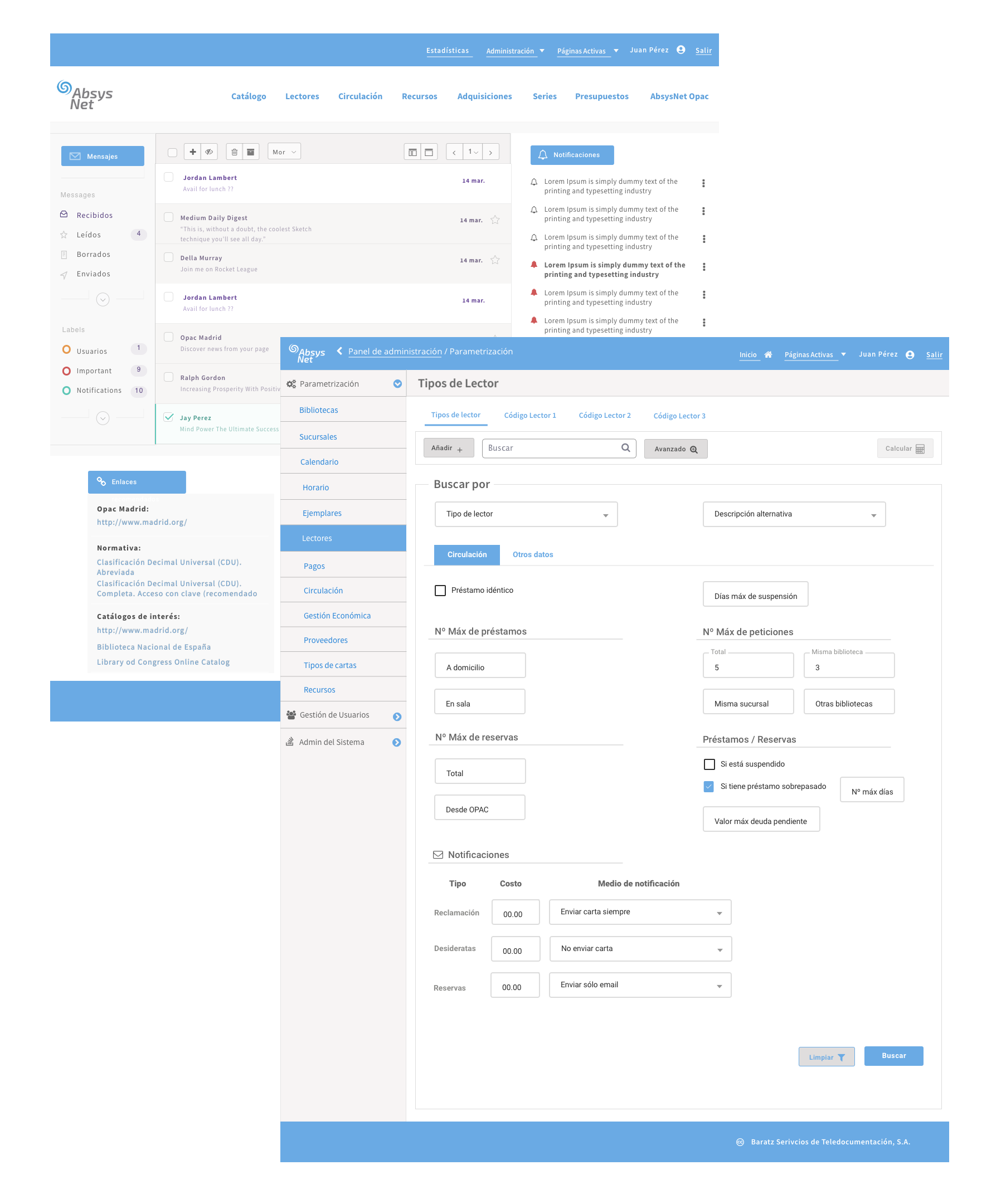
- Una parte de inicio o de escritorio en la cual visualizar y consultar la información de manera sencilla, navegar como si estuvieras en una web.
- La otra de administración, en la cual se gestionarían y contribuirían los contenidos, catálogos, estadísticas, etc.
- Toda esta información contribuida desde administración se visualizaría de manera fácil en la parte de inicio o escritorio por todos los usuarios.

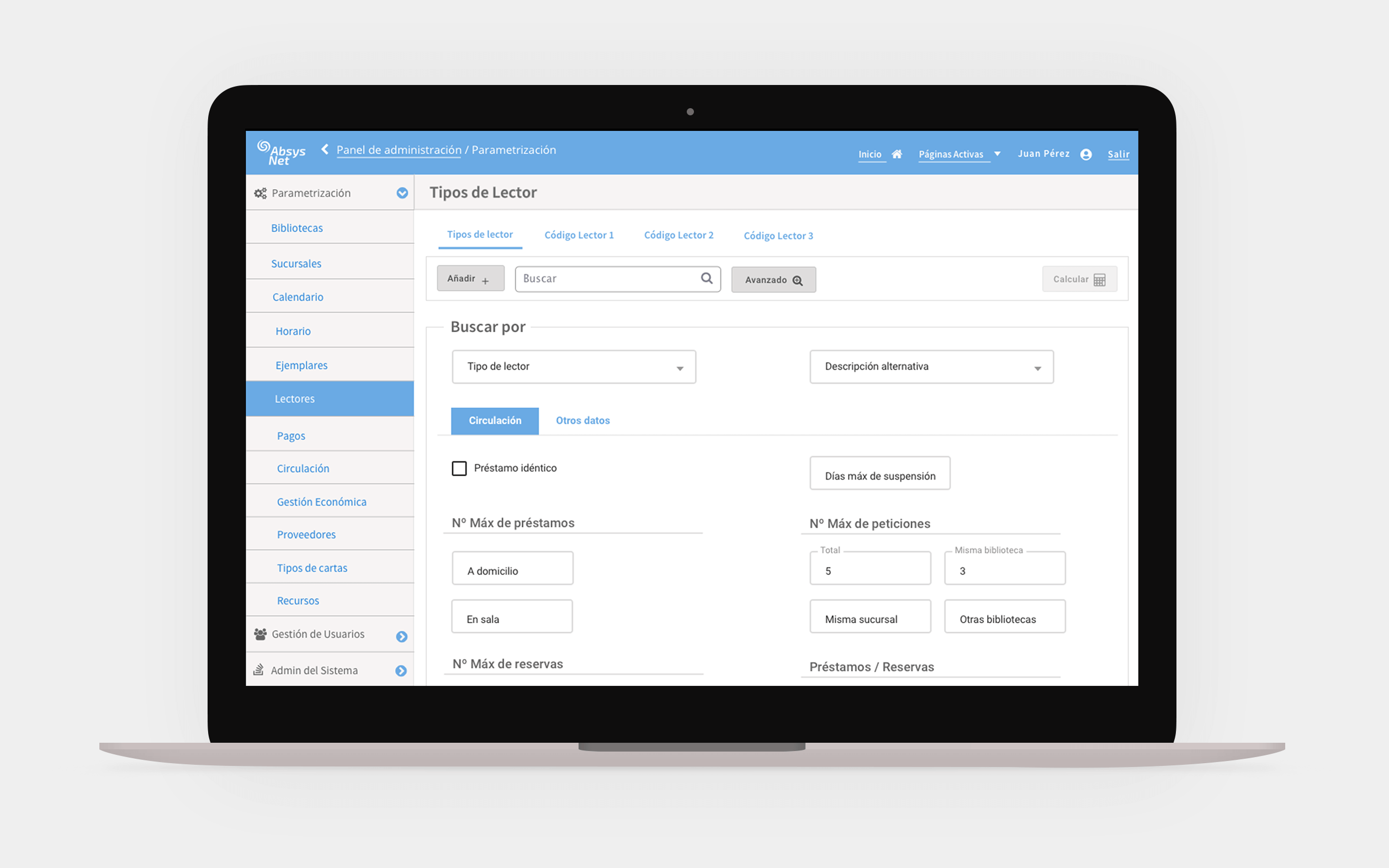
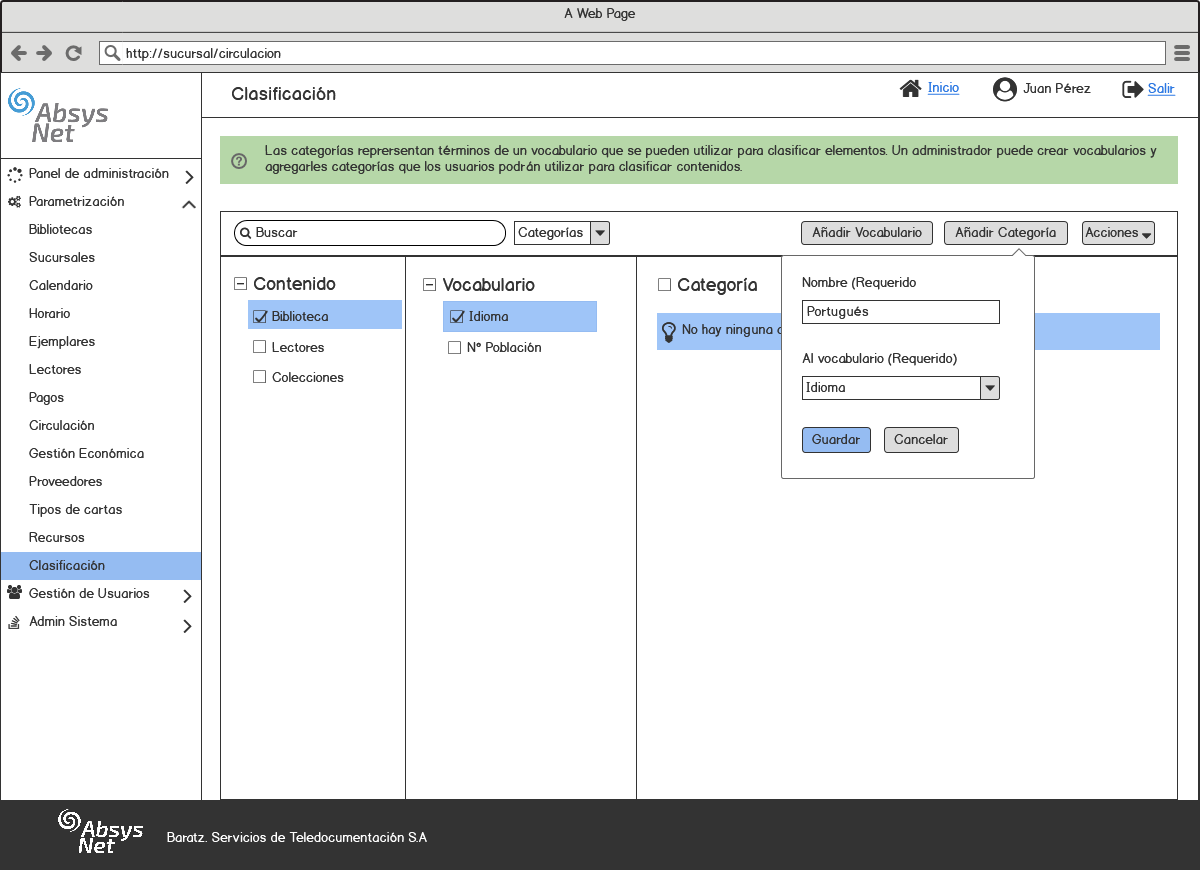
Vista de administración
Mis aprendizajes
Equilibrio
- El proyecto me ayudó a entender que siempre es importante mantener un balance entre los objetivos de negocio, necesidades de los usuarios y esfuerzo técnico.
Colaboración
- Es muy importante involucrar a todas las áreas, tener siempre mente abierta y oír los distintos puntos de vista, eso va enriquecer enormemente el proceso de diseño.
Datos
- Reforzar el hecho que antes de tomar una decisión de diseño debemos basarnos en los datos, validar con usuarios finales o en su defecto con los perfiles que indirectamente se verán afectados y que no están involucrados en el diseño de la solución. Tener eso datos nos permiten convencer a los stakeholders.
Adaptarte a los cambios
- Cuando las prioridades cambian no debemos frustrarnos, debemos rescatar el aprendizaje obtenido y abordar el siguiente proyecto con la mochila cargada de herramientas y optimismo.
Iterar
- Si tuviera que cambiar algo en el proyecto, evaluaría la propuesta de solución desde fases muy tempranas para saber si estamos bien encaminados.

Herramientas utilizadas en el proceso UX
UX Research:
- Descubrir:
- Entrevista con stakeholders
- Mapa de empatía
- Persona
- Customer Journey
- Definir el problema:
- Evaluación heurística, observación en contexto, análisis cuantitativo de las incidencias del departamento de soporte.
- Card sorting, Tree Testing.
Ideación: sesiones de creatividad con el equipo técnico, formadores de la herramienta, personal de soporte y equipo de negocio.
Prototipado: Wireframes, Balsamiq Mockup, Marvel App.
UI Design: Sketch, Zeplin.
Sistema de diseño / FrontEnd : Bootstrap 4, Sass.
 Español
Español English
English