El UX detrás de los medios de comunicación
Resumen del proyecto
Proyecto Final del Curso de UX Immersive realizado en la escuela UXER SCHOOL de Madrid. Nos propusieron una serie de temáticas a elegir: Smart Cities, Fintech, Medios de Comunicación, e-Commerce, Turismo, etc.
El proyecto se realizó en grupo y en decisión conjunta elegimos Medios de comunicación, queríamos poder dar solución a una problemática cercana y actual, el de estar expuestos a gran cantidad de información y contenidos que muchas veces no nos interesa, teniendo la sensación de saturación o falta de tiempo para poder filtrarla y consumir información de calidad.
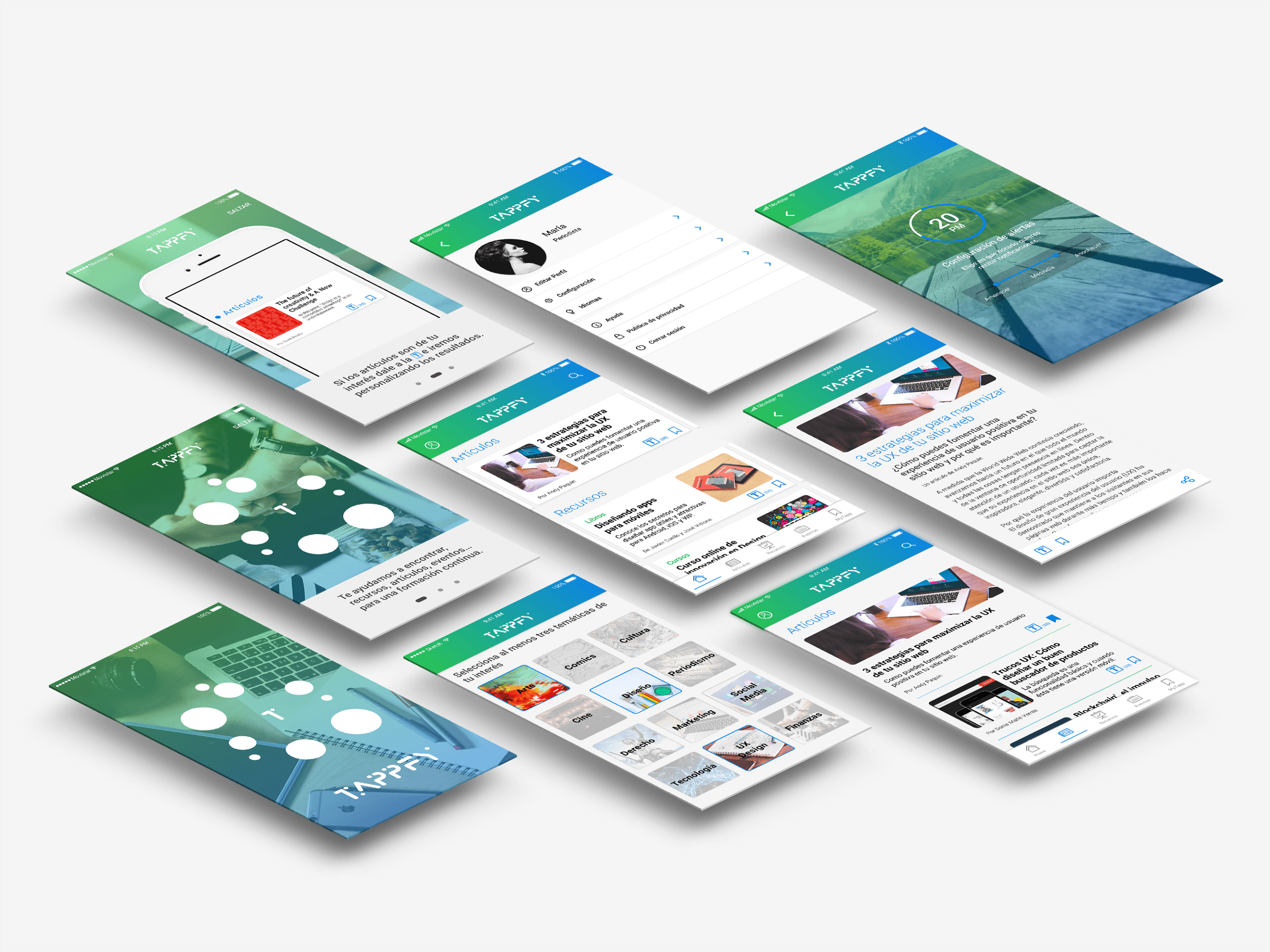
¿Qué es Tappfy?
Es una App para profesionales que quieren estar constantemente actualizados y necesitan un lugar donde centralizar todo ese contenido de calidad. Tappfy les permite consultar artículos, recursos y eventos afines a sus intereses.
Nos propusieron una serie de temáticas a elegir: Smart Cities, Fintech, Medios de Comunicación, e-Commerce, Turismo, etc.
El equipo
En decisión conjunta elegimos Medios de comunicación, queríamos poder dar solución a una problemática cercana y actual, el de estar expuestos a gran cantidad de información y contenidos que muchas veces no nos interesa, teniendo la sensación de saturación o falta de tiempo para poder filtrarla y consumir información de calidad.
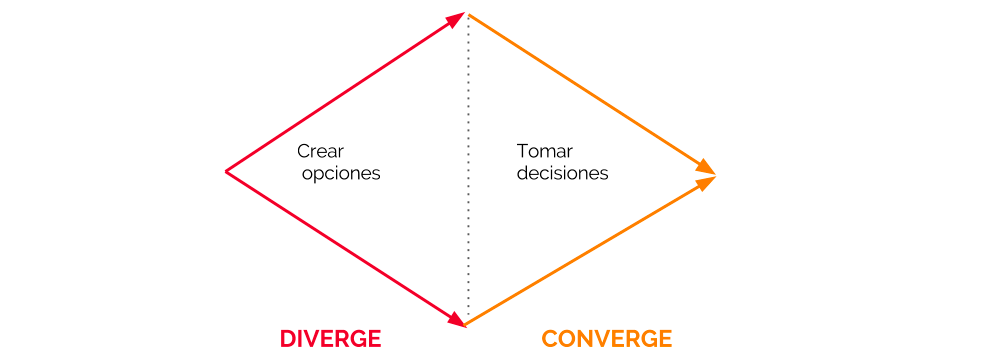
He de decir que teníamos muchas opciones que considerar e intentar solucionar. A través del pensamiento convergente / divergente decidimos tratar el problema de la Infoxicación.

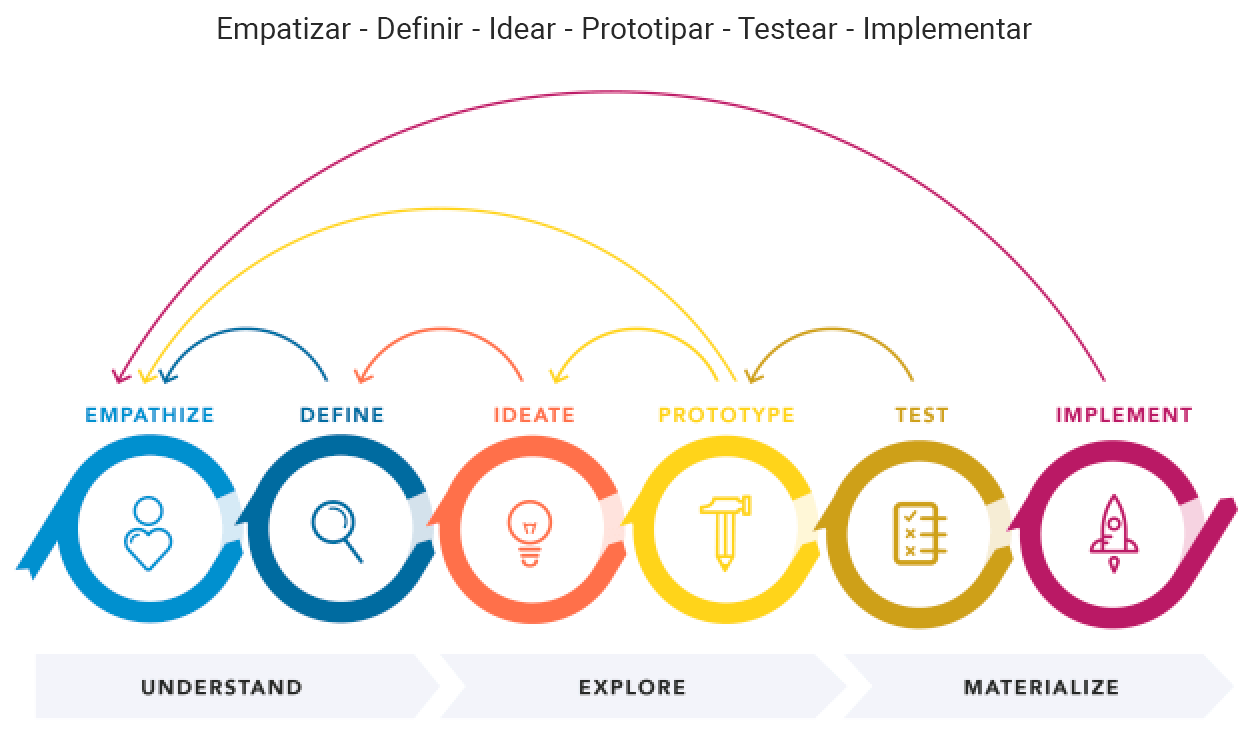
Para abordar el reto de nuestro proyecto nos hemos basado en los principios del Design Thinking:

Fuente: NNGROUP.COM
En primer lugar, teníamos que conocer a nuestros potenciales usuarios y saber qué inquietudes tenían, cómo accedían a la información, cuáles eran sus dolores si es que tenían algunos en relación con la información que les llegaba o consumían, que les gustaría que existiera.
Para ello definimos el rango de edades que iba a ser nuestro posible usuario (entre 25 a 50 años), realizamos alrededor de 18 entrevistas. También teníamos la inquietud de conocer el comportamiento de usuarios fuera de nuestro target, realizamos entrevistas a usuarios con menor y mayor edad que la definida inicialmente.
Las principales conclusiones extraídas nos permitieron elaborar nuestro arquetipo persona. Decidimos centrarnos en usuarios entre 25 a 45 años, ya que observamos que tenían más inquietudes o aspectos por resolver.

Teníamos a nuestro usuario para poder trabajar en él
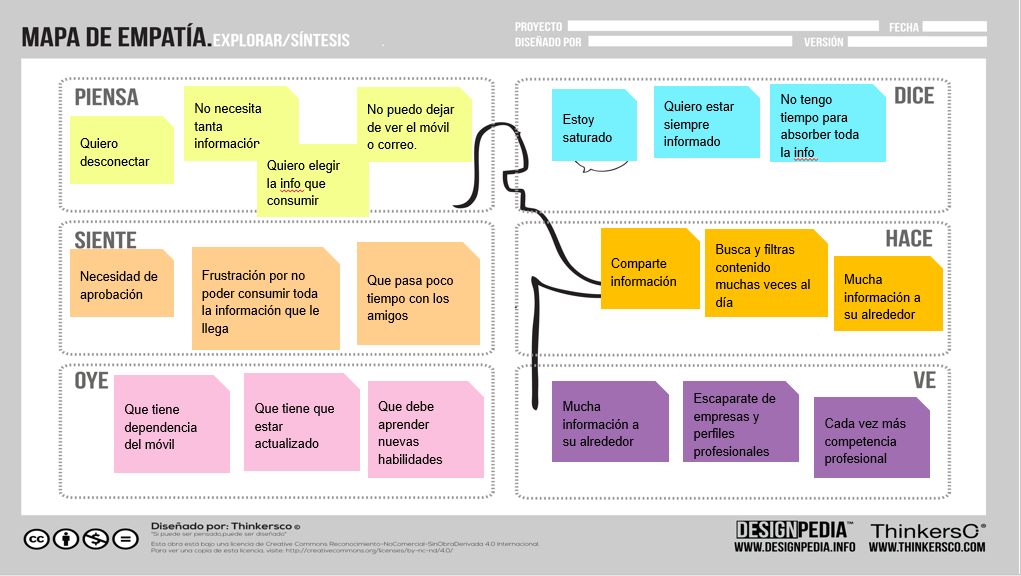
Creamos un mapa de empatía de nuestra Amparo, para conocerla, saber que la rodeaba, cómo pensaba y actuaba. Percibimos que era una persona muy activa digitalmente, le gustaba estar conectada e informada siempre, sabía buscar información, siempre contrastaba la veracidad de las fuentes de donde procedía la información que consumía y valoraba positivamente los contenidos de calidad.

Observar al usuario
Con la ayuda de la persona y su mapa de empatía, empezamos a definir un problema y formular una primera hipótesis:
Herramienta que te permite consultar información personalizada según tus intereses, en el momento que tú decidas verla.
Sobre esta hipótesis, y basándonos en las primeras entrevistas, hicimos tres suposiciones:
1.- Amparo siente intrusión en su espacio, debería poder configurar los avisos que recibe.
2.- Amparo no puede desconectar.
3.-. Le gusta compartir información
Para conocer el día a día de Amparo hicimos uso de la herramienta Customer Journey Map.

Vimos el día a día de Amparo
Luego de realizar Co-creación interna con los integrantes del equipo y utilizando el método Dot Voting seleccionamos las mejores ideas.
Haciendo uso del método Crazy Eight ideamos nuestras funcionalidades básicas de la posible solución.

Como la investigación es un proceso transversal al desarrollo del producto, creímos que era oportuno volver a consultar a nuestros usuarios inicialmente entrevistados y presentarles nuestra primera propuesta de solución, para así averiguar si estábamos solucionando un problema real.

De estas entrevistas obtuvimos nuevas conclusiones:
1.- Los usuarios no quieren más herramientas en las cuáles buscar información, ya conocen suficientes.
2.-Saben buscar información, pero pierden mucho tiempo buscándola en distintas herramientas.
3.- Deseaban alguna App que les sugiera sólo lo que a ellos les interesa, que los conozcan.
4.- No más publicidad de empresas o anuncios intrusivos, aunque entienden que algún precio tendrá que pagar por información de calidad.
5.- Quisieren poder compartir la información, pero le gusta hacerlo sólo con su círculo más cercano y amigos.
6.- Desean saber que ven y consumen esos usuarios con un perfil y profesión similar a la de ellos.
De estas conclusiones sacamos un insight bastante más claro:
A nuestro usuario les gustaría poder tener un sitio donde encontrar distintos tipos de contenidos que le ayuden a seguir creciendo profesionalmente, toda la información centralizada, que le sugiera sólo información de calidad y muy personalizada según sus intereses.
A partir de ahí, intentamos seguir adelante.
Sin embargo, en una ronda de inversión que hicimos en una de las sesiones del curso, sólo un inversor apostó por nuestra idea y el modelo de negocio no les quedaba claro, y llegó el momento de pivotar. Volvimos un poco atrás en el proceso y revisamos el problema de nuevo.
Estando en este punto del proceso de ideación, iniciamos nuevamente las fases de Observar, Definir e Idear.
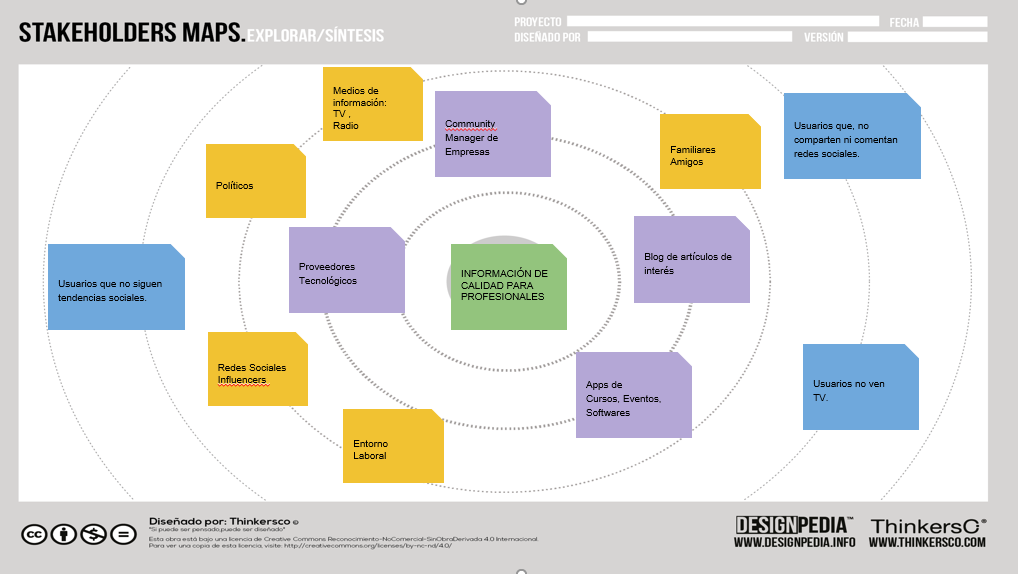
Haciendo uso de un Stakeholders Map necesitábamos comprender quienes eran los actores de este ámbito. Visualizarlos y clasificarlos para ver qué importancia tendrían dentro del sector al que pertenecían.

Se han definido tres tipologías de usuario:
Players (color lila): Usuarios activos digitalmente en el sector.
Partners (color amarillo): Tienen una implicación de segundo grado y son importantes para los Players.
Viewers (color azul): Aquellos quiénes pese a querer conocer qué pasa en la sociedad, no se implican en ella.
Conclusiones:
En un primer momento quería saber que había alrededor de estos usuarios, con quienes se relacionan y conocer que medios de información o comunicación están más cerca o más lejos a ellos.
Se puede observar que existían ciertos actores y actividades que no realiza nuestro usuario y quedaban fuera para poder tratar de dar solución al dolor real.
Teniendo en cuenta todo esto, la persona y el insight que habíamos conseguido, realizamos un Brainstorming y una selección de ideas.

Decidimos dejar de lado ciertas funcionalidades que no eran realmente importante para nuestros usuarios y centrarnos en aquello que aportaría valor, creando de esta manera un agregador de contenido, sencillo de personalizar e inteligente que nos ofrezca información de calidad.
Haciendo uso de la metodología AGILE, construimos nuestras Historias de usuario y criterios de aceptación, así pudimos crear la funcionalidad de nuestra aplicación Tappfy.
Definimos los elementos que conformarían la aplicación
Mind map

Comenzamos a organizar la información.
La Arquitectura de la información

Teniendo la Arquitectura de la Información definida, era hora de iniciar el análisis y creación los wireframes, para así detallar la funcionalidad de la aplicación.

Para poder ver los wireframes
Diseño Visual
Los colores fueron elegidos pensando siempre en lo que deseamos transmitir; calidad, sencillez y profesionalidad.
Naming
Tanto en el nombre elegido como la funcionalidad que tiene la letra T, son parte de nuestro valor añadido, a través de unos pocos taps encuentras lo que buscas.

Propuesta de Valor
1. Muestra contenidos de tu interés profesional y los de las personas afines a ti para ayudarte a seguir creciendo profesionalmente, gracias a artículos relacionados, recursos y eventos que te mantendrán al día en tu carrera.
2. A través de tus contactos de Linkedin la aplicación sabe cuáles son los contenidos (afines) que más te interesan, aprende de ti y de tus contactos afines.
3. De estos contactos afines te cruza información de interés que aún no hayas consumido para que estés siempre al día de tus intereses y no te pierdas nada.
4. Mediante las tapps (T) va entendiendo lo más afín a ti, según lo que valores, y los contenidos más populares.
5. Como usuario generas contenido de interés que será devuelto a los otros usuarios.
6. Para evitar la saturación de notificaciones, puedes configurar las alertas fácilmente. Se te mostrará la información más relevante en la home y después podrás filtrar según artículos, recursos y eventos.
El Diseño Visual
Pueden ver el prototipo realizado en MarvelApp aquí o

Conclusión final:
Este proyecto nos ha ayudado a entender la importancia del Diseño Centrado en el Usuario, de pivotar cuando se detecta un error en el desarrollo o incluso la finalidad del proyecto.
Con este movimiento que nos hace volver a reconstruir todo, invertimos más tiempo, pero también nos aseguramos el éxito basado en el propio criterio del cliente.
Quisiera dar las gracias a mis compañeros; Raquel Castillo, MJ Gutiérrez, Fernando Lago y Diego Higuero por el gran esfuerzo realizado para sacar el proyecto adelante y a la escuela UXER SCHOOL por la buena disposición para ayudarnos en todo aquello que nos surgía en el proceso.
Mis principales tareas y responsabilidades
Desarrollo de la Arquitectura de la Información – Historia de Usuarios – Gestión de Proyecto.
Herramientas de diseño / métodos UX utilizados
Gliffy, Sketch, MarvelApp, Arquetipo Persona, Mapa de Empatía, Customer Journey, Matriz de Feedback, Mapa Stakeholders, Cardsorting.
 English
English Español
Español