OMNILIFE is a Mexican-based company specializing in the production and distribution of nutritional supplements. With a strong presence in over 20 countries, it stands out for its commitment to health and wellness, reaching a diverse global audience.

The Challenge
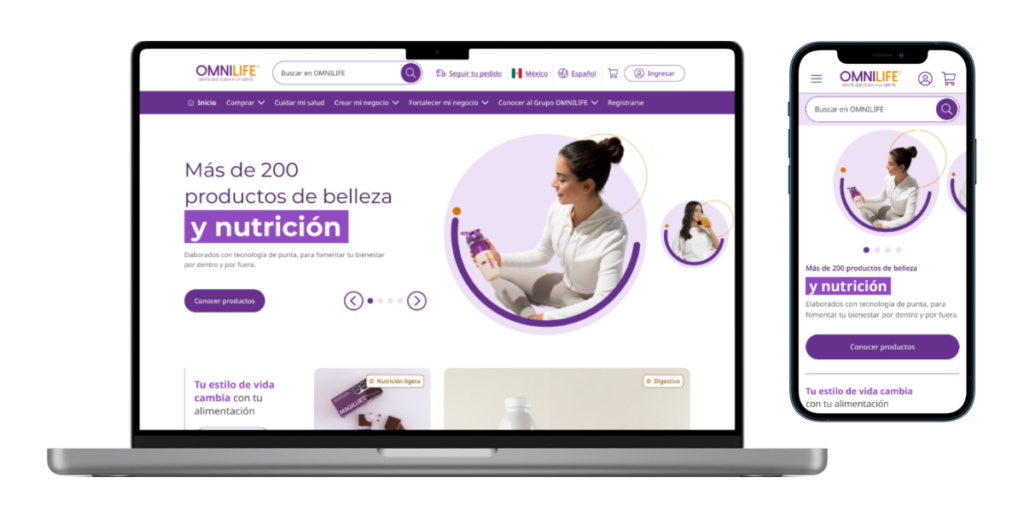
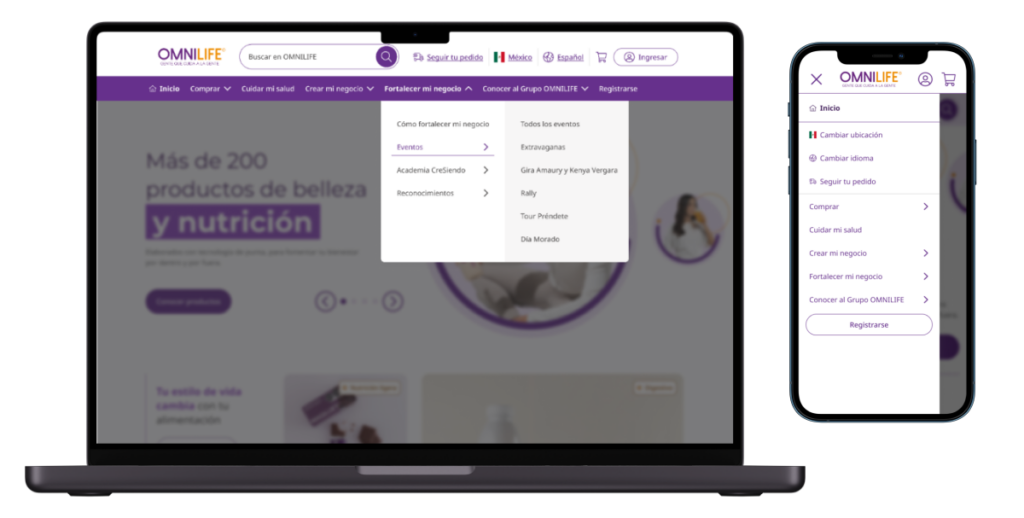
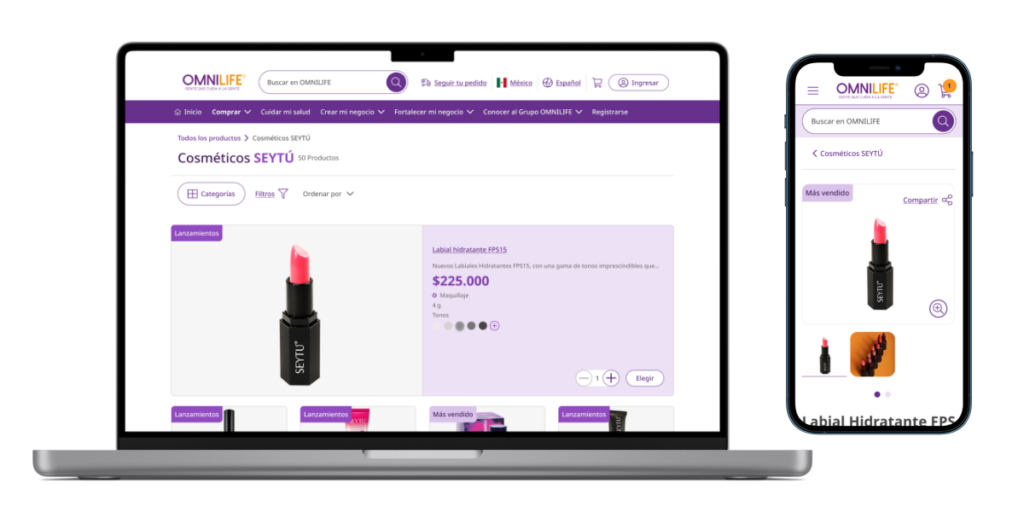
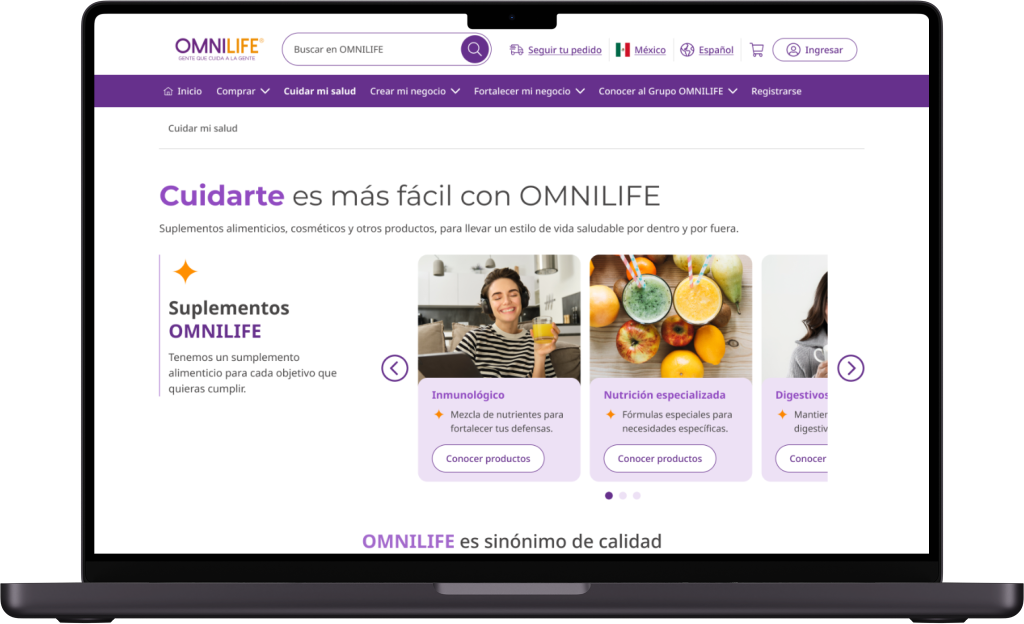
Redesign OMNILIFE’s public website and enhance the user experience of it’s e-commerce platform.
Internal and External Factors to Consider
- Due to legal and regulary constraints, detailed information about the products and their ingredients could not be disclosed.
- The website needed to address two distinct user groups: individuals interested in purchasing products and those looking to become distributors.
- Cultural context: in some countries, certain types of information are commonly requested, while in others, such requests are seen as unnecessary or invasive.
The Solution
The design team developed a digital strategy based on three core pillars:
Desing: Establishing scalable and sustainable foundations that can be maintained and replicated over time.
Accessibility: Adhering to the four foundational principles of the WCAG guidelines.
Environmental Impact: Optimizing resources to reduce carbon footprint by implementing best practices in green digital skills.
Client
OMNILIFE
Tools
Figma, Miro, Excel, Maze, Optimal Workshop
Role
UX Designer Lead in a team with four people (two UI Designers, one UX Writting).
Duration
5 months: from March to August 2024
Client Engagement
Active collaboration, agile decision-making, and openness to change were key to ensuring the project’s success.
Following the kickoff session, the work plan was established, which included conducting a Lean Inception workshop (five sessions over one week).

The Process
1. Discovery, Lean inception and Strategy
During discovery phase, we conducted both qualitative and quantitative research to identify the needs, motivations, and pain points of users, stakeholders, and the market.
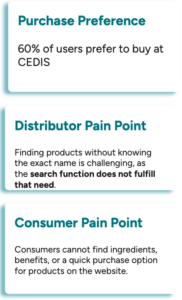
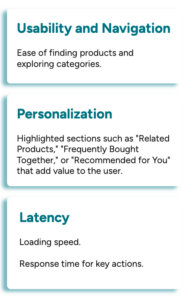
a. Key Findings from the Discovery Phase
Interviews

Survey

Benchmark

b. Lean Inception
Through an immersive approach framed with agile methodologies, we were able to outline a plan to tackle the project starting with an MVP.
We successfully defined:
-
Objective and Scope
-
Purpose and Users
-
User Journeys
-
Features
-
Certainty and Impact
-
Content and Tone of voice
2. Definition
We defined the user profiles, their journeys, and key needs on the website’s digital channel.
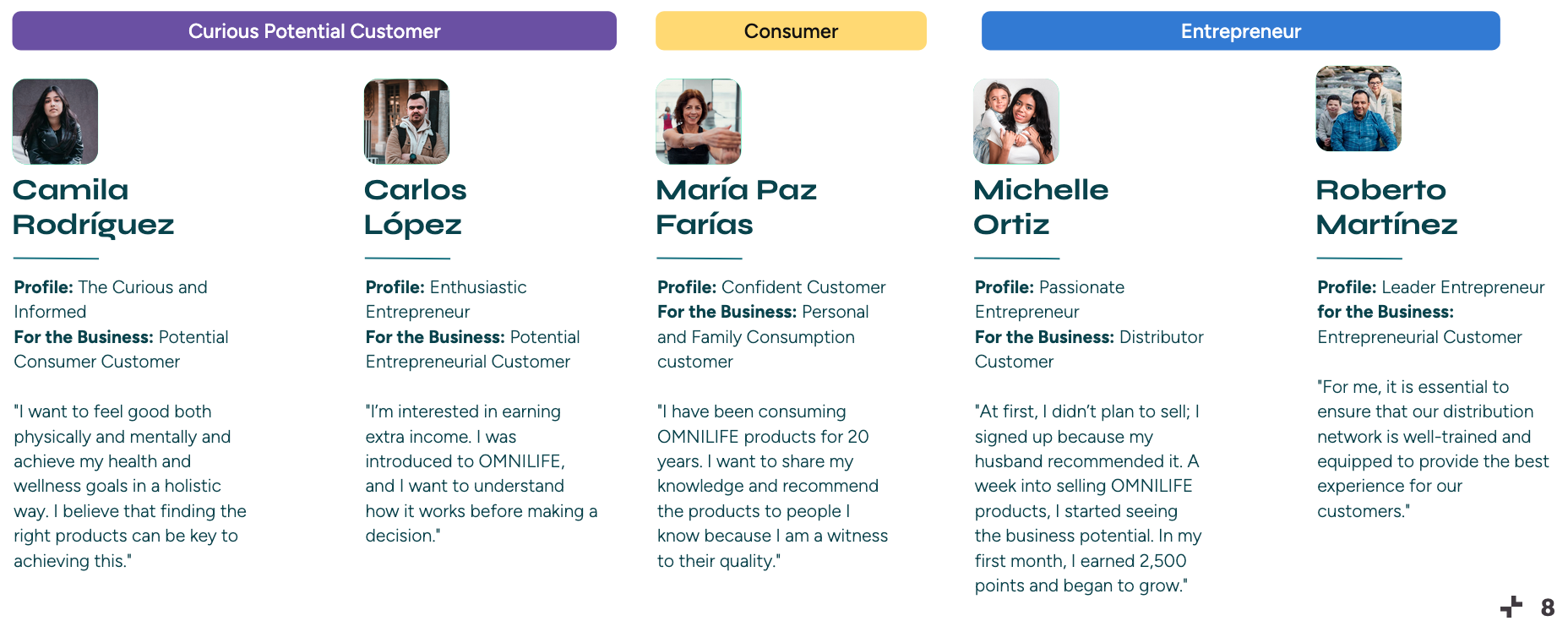
2.1 Persona
We defined potential and current customers into distinct groups based on demographic characteristics, purchasing behaviors, needs and goals they aim to achieve when interacting with the company.

3. Ideation
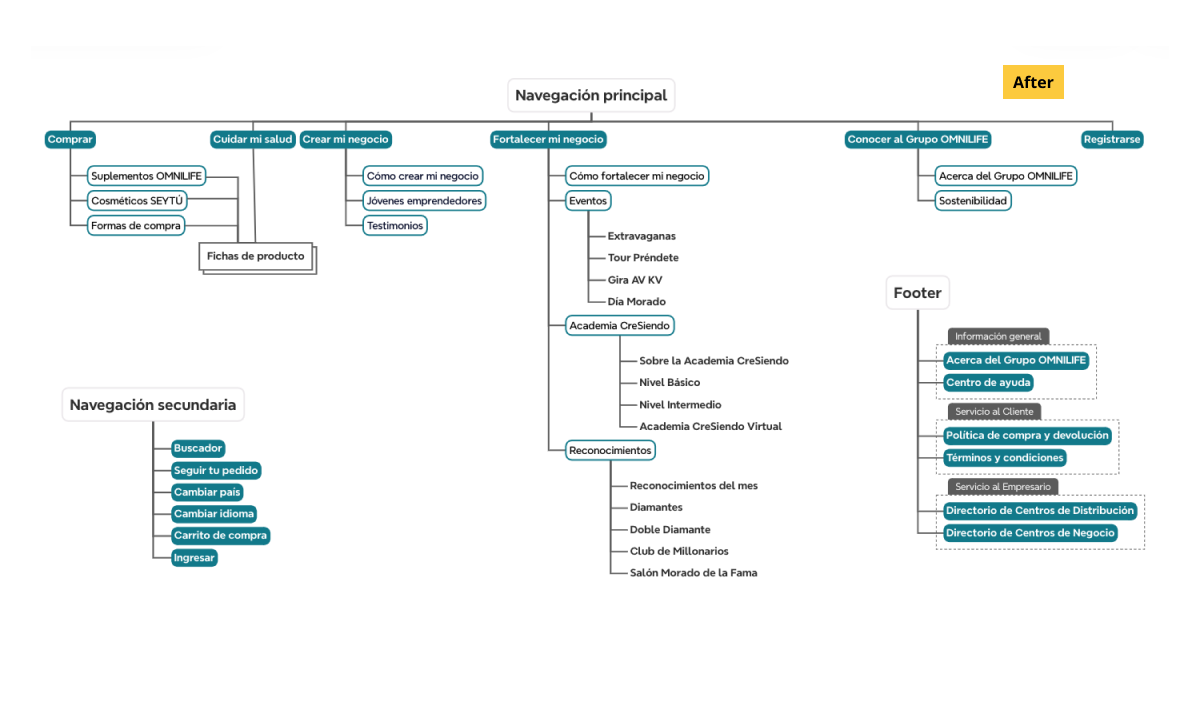
3.1 Site Map
We simplified the pathways to help users reach what they need more quickly.
We reorganized the site’s content based on the finding from the Discovery phase. This was one of the tactics used to “de-omnify” the site.


4. Design
4.1 Wireframing
Before starting the design, I reviewed everything that had been created so far: site map, personas, discovery insights and kept the defined objective in mind at all times. Communication with the team and client was efficient throughout the process.
The process was as follows: stakeholder decision-maker session > analysis of current information > wireframe > iterate > re-wireframe.
4.2 UI Design
We built the UI Kit with visual elements and interface components to be used and adapted for the construction of the website and mobile platform.
The goal was to reduce errors in the design process, promote consistency, and facilitate development and component reuse.
5. Prototyping y Testing
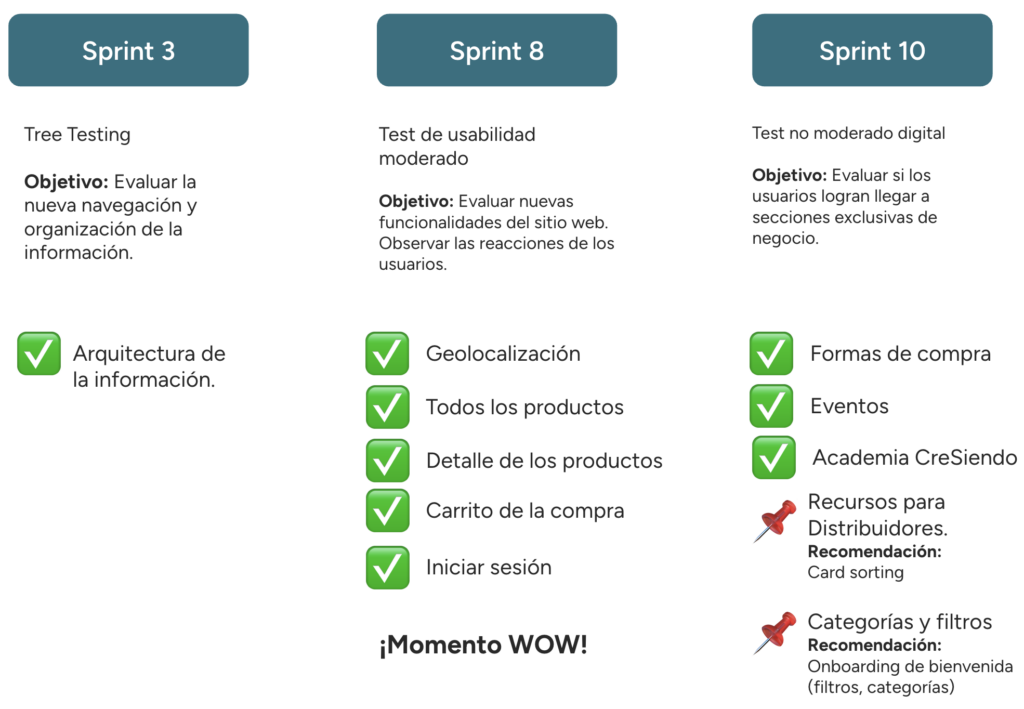
We measured the experience through user testing. Our project had 11 Sprints each 2 weeks.
We conducted 3 rounds of testing:
- Sprint 3: Tree Testing.
- Sprint 8: Modersted User Test.
- Sprint 10: Unmoderasted User Test.



6. Key Achievments
Achieving active collaboration, enabling agile decision-making, and fostering openness to change were essential to ensuring the success of the project.
Consistency and Standardization
Structure: For navigation and page layouts.
Look and feel: Visual consistensy ang Accessibility guidelines.
Scalability
UI Kit with 430 reusable and adaptable components.
For everyone
The site is easy to navigate, reducing the learning curve, and we used clear and concise language.
Accessible, applying international A y AA standards.
7. Next Steps
The project is currently in the implementation phase, with handoff sessions conducted with the IT team to ensure consistency between design and development (QA).
- A backlog list has been created, along with prioritization of the next features to address.
- The CRO strategy will be applied.
 English
English Español
Español