The challenge
Assist library staff who make use of the Absysnet tool and who can carry out their tasks without dependence on the support team, reduce recurring issues and reduce investment in training staff in the use of the unintuitive tool.
My Role
I leaded the UX process, evangelize stakeholders and the team involved to start adopting user-centered design thinking. Collaborate directly with the marketing and technical team laying the foundations of responsive design.
The project duration was seven months, priorities changed, and we started with OPAC Discovery.
Some restrictions, and constraints that we found and how we addressed them
There were preconceived ideas in the team about how to carry out the design process.
The user was not considered in the design process.
-
To mitigate biases, we started defining goals in terms of understanding, learning, and comprehending about user behaviors.
-
Be aware of the problem, use it and look for other alternatives.
- Some of the techniques for obtaining data on which to base design decisions were: heuristic evaluation, in-context observation of users, and analysis of data from the support department.
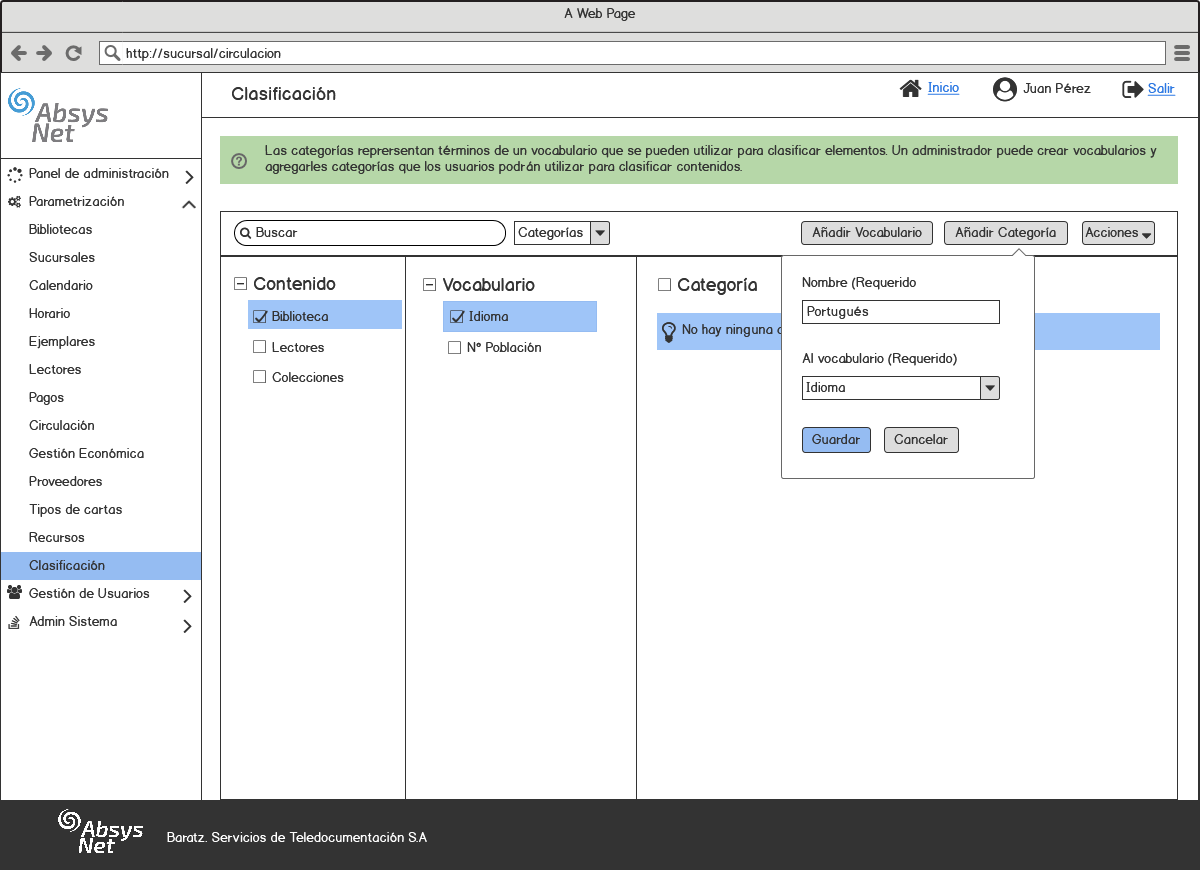
The language tool was not focused on the user
40% of current users and future users came from sectors other than librarian training and had serious problems with understanding the language of the tool and were easily lost in the application.
- We worked on mental models and screen flows..
- We focused on improving the terms used and standardizing icons.
- The information architecture was very rudimentary, tools such as Card Sorting were used to reorganize it and then validate it through Tree Testing.
The overflow of the support team
The support team had a large number of recurring incidents, a lot of time was invested in constantly training new users of the tool.
- The processes with the greatest relevance, importance and urgency were detected in order to improve their accessibility and usability.
- Automating processes was proposed.
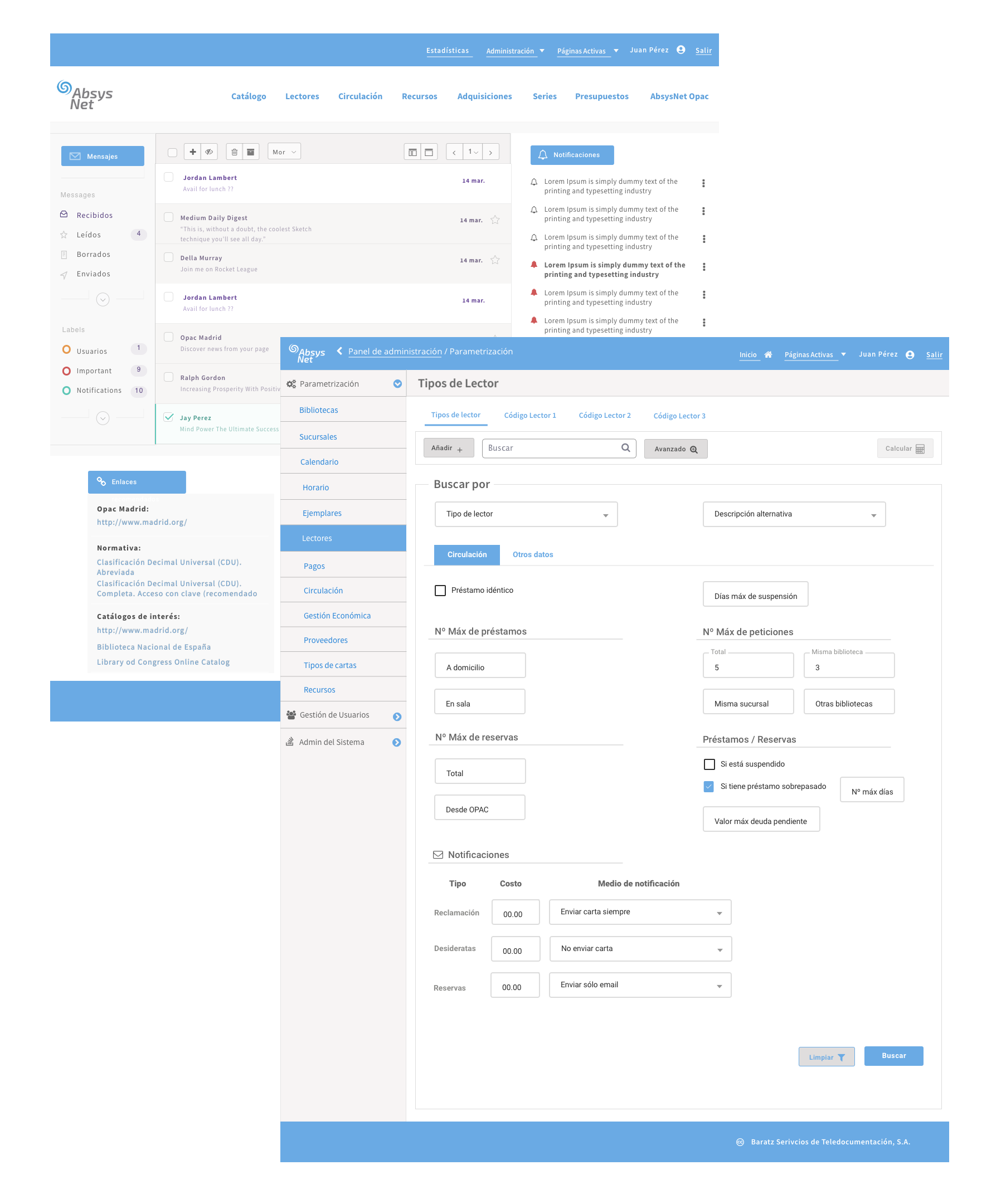
The user found all the options in the same place, without a clear distinction of that he could or could not do: consult, catalog, contribute, etc. This led to confusion and frustration in completing their tasks.
- We proposed to divide the way of managing the tool into two::
- A home or desktop part where you can easily view and consult the information, navigate as if you were on a website.
- The other part of administration, in which contents, catalogs, statistics, etc., would be managed and contributed.
- All this information contributed from administration would be easily visualized in the home or desktop part by all users.

Vista de administración
My learnings
Balance
- The project helped me understand that it is always important to maintain a balance between business objectives, user needs and technical effort.
Colaboration
- It is very important to involve all areas, always have an open mind and listen to different points of view, that will greatly enrich the design process.
Data
- Reinforce the fact that before making a design decision we must base ourselves on the data, validate with end users or failing that with the profiles that will be indirectly affected and who are not involved in the design of the solution. Having that data allows us to convince stakeholders.
Adapting to change
- When priorities change, we should not get frustrated, we should rescue the learning obtained and approach the next project with a backpack full of tools and optimism.
Iterate
- If I had to change something in the project, I would evaluate the proposed solution from very early stages to know if we are on the right track.

Tools used in the UX process
UX Research:
- Discovery:
- Stakeholders interview
- Empathy Map
- Persona
- Customer Journey
- Define the problem:
- Heuristic evaluation, context observation, quantitative analysis of support department incidents.
- Card sorting, Tree Testing.
Ideation: Creativity sessions with the technical team, tool trainers, support staff and business team.
Prototyping: Wireframes, Balsamiq Mockup, Marvel App.
UI Design: Sketch, Zeplin.
Design System/ FrontEnd : Bootstrap 4, Sass.
 English
English Español
Español